Shopify
Ecommerce Event Tracking with Shopify
To integrate Surfside with your Shopify store, follow the steps below:
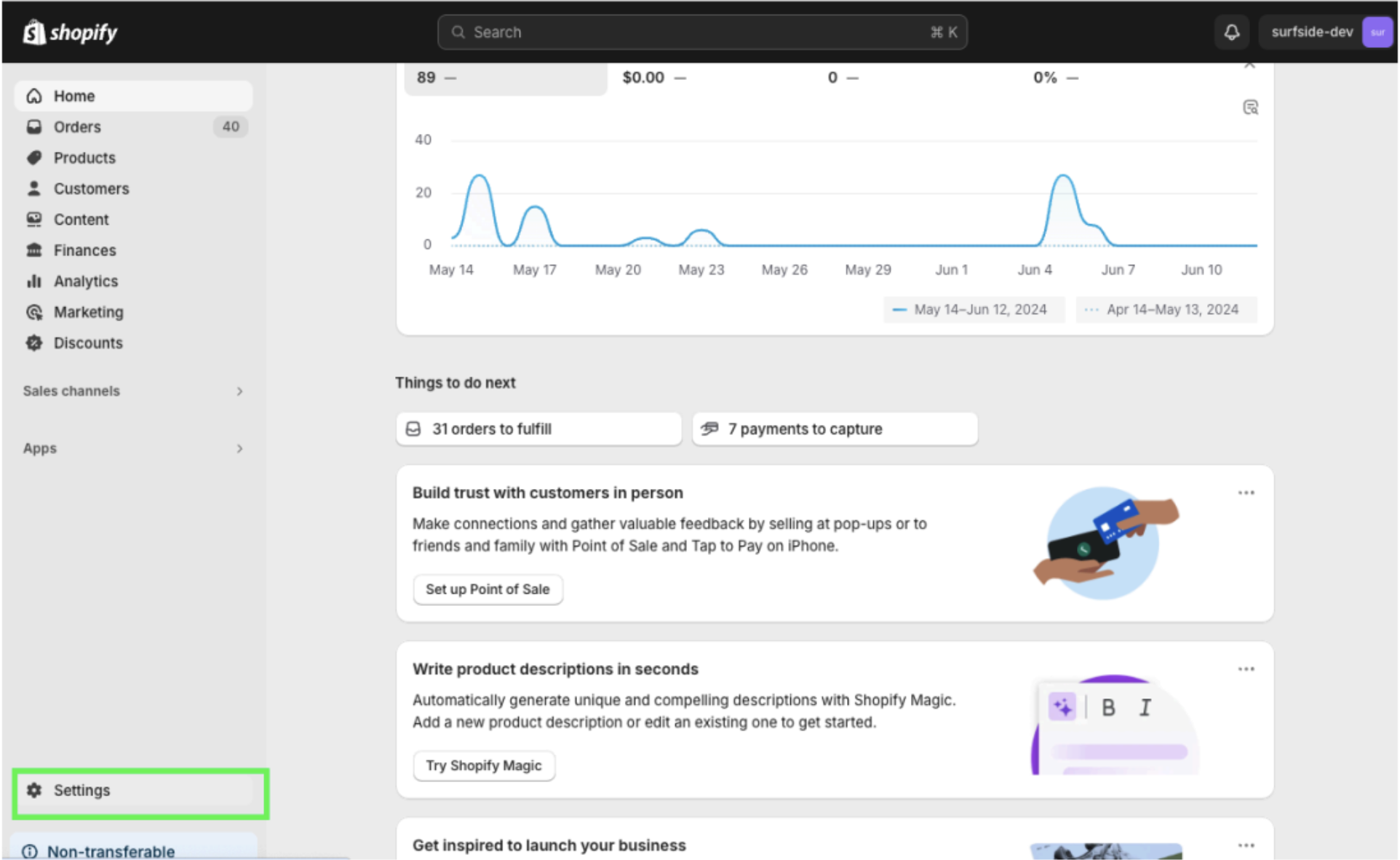
Access your Shopify Store Portal and navigate to the Settings section.

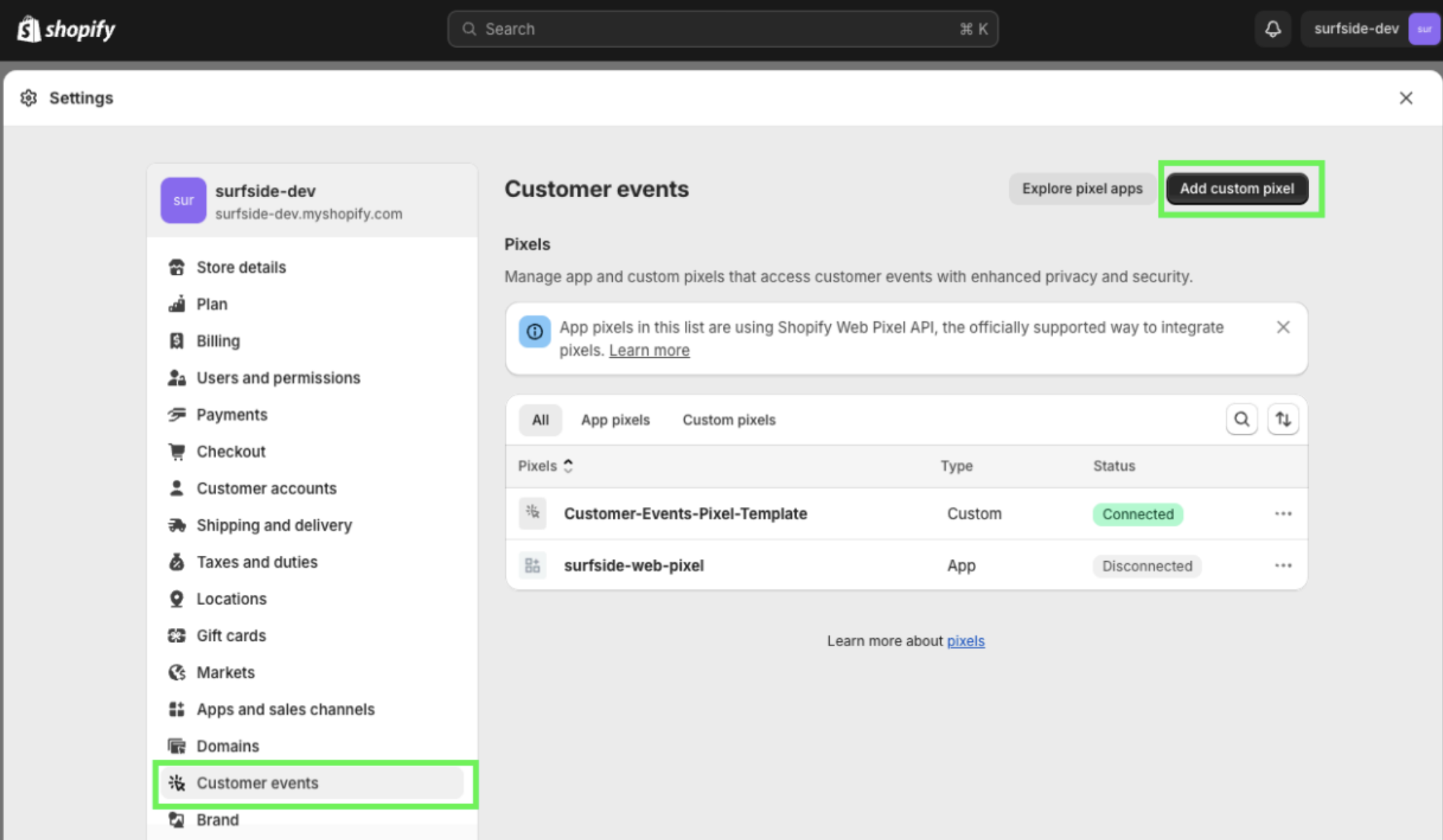
Navigate to Customer Events and click Add Custom Pixel.

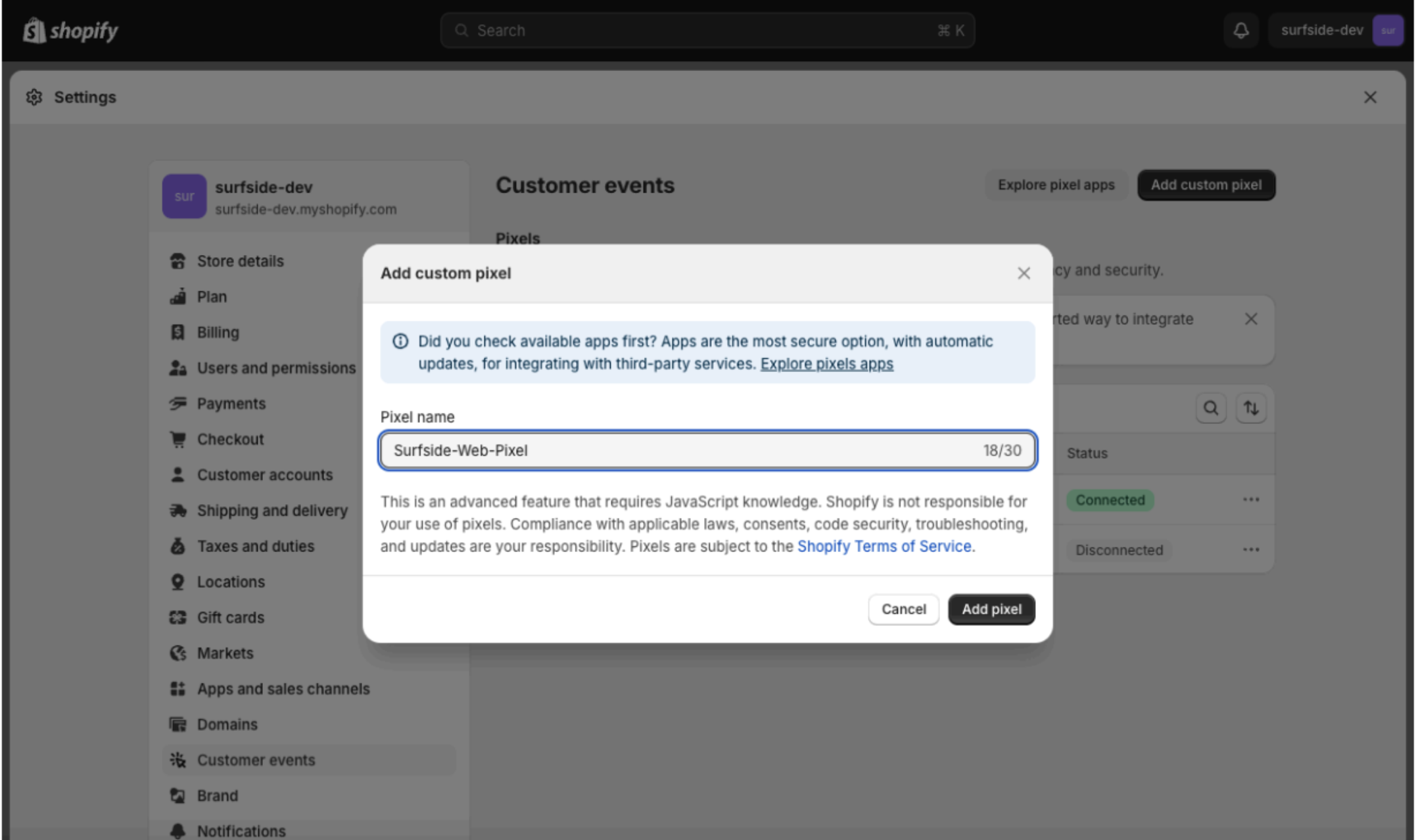
Name the Pixel Surfside-Web-Pixel

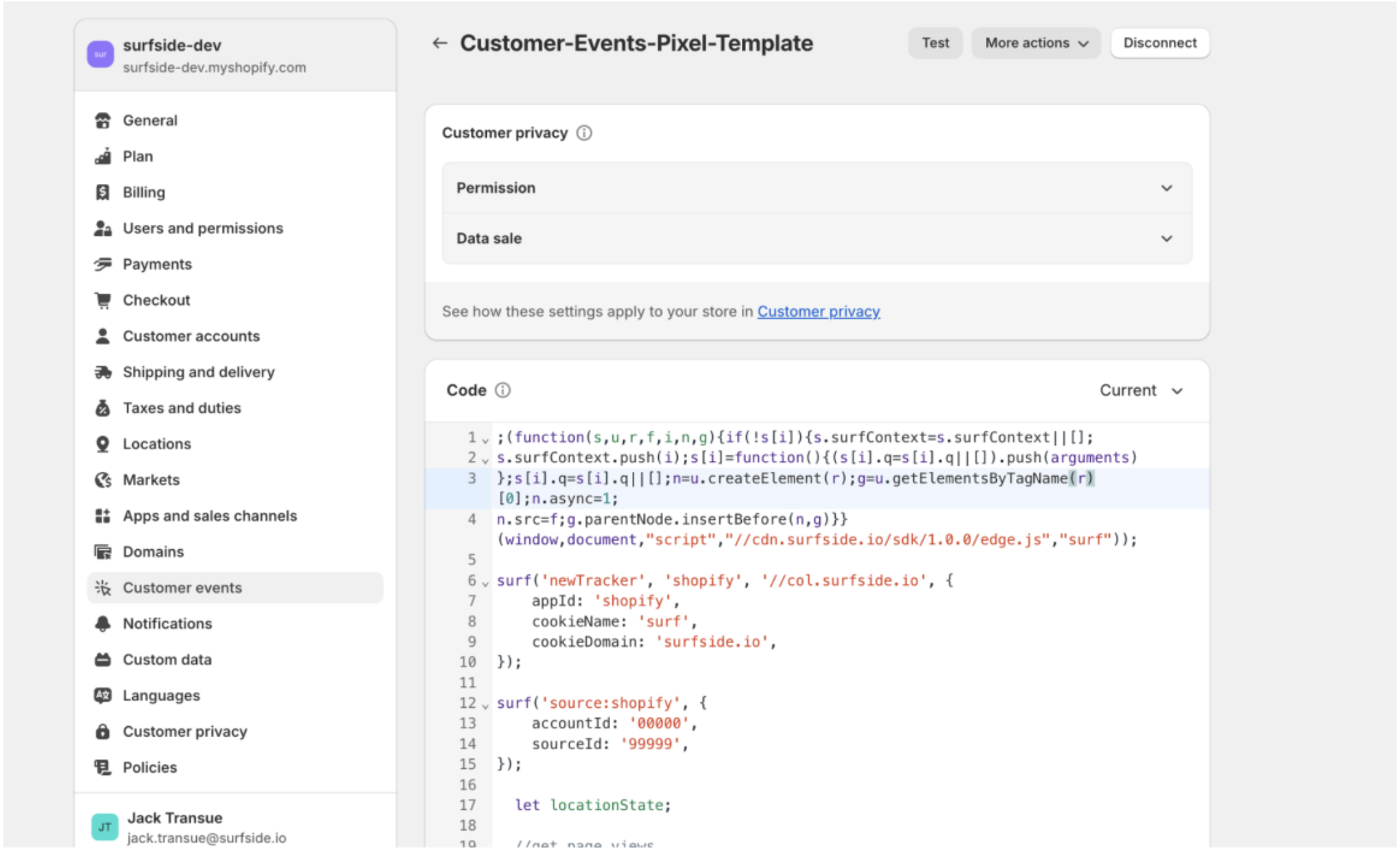
Copy and paste the below code snippit into the code editor.
- Replace
XXXXXwith your Surfside account ID and source ID respectively. These will be provided to you by your Surfside account manager.

- Click connect and inform your Surfside account manager that you have completed the integration.
Shopify Code Snippet
;(function(s,u,r,f,i,n,g){if(!s[i]){s.surfContext=s.surfContext||[];
s.surfContext.push(i);s[i]=function(){(s[i].q=s[i].q||[]).push(arguments)
};s[i].q=s[i].q||[];n=u.createElement(r);g=u.getElementsByTagName(r)[0];n.async=1;
n.src=f;g.parentNode.insertBefore(n,g)}}(window,document,"script","//cdn.surfside.io/sdk/1.0.0/edge.js","surf"));
surf('newTracker', 'shopify', '//col.surfside.io', {
appId: 'shopify',
cookieName: 'surf',
cookieDomain: 'surfside.io',
});
surf('source:shopify', {
accountId: 'XXXXX', // Replace with your Surfside account ID
sourceId: 'XXXXX', // Replace with your Surfside source ID
});
let locationState;
//get page views
analytics.subscribe('page_viewed', (event) => {
surf('enableActivityTracking', {
minimumVisitLength: 30,
heartbeatDelay: 10,
});
surf('enableLinkClickTracking')
surf('trackPageView');
//set location
const locationUrl = event.context?.document?.location?.host;
const locationID = locationUrl.split('.')[0];
{
if (locationState !== undefined) {
surf('removeLocation', locationState);
}
var currentLocation = {
id: locationID,
name: locationID,
};
locationState = currentLocation;
surf('setLocation', locationState);
}
});
//product detail event
analytics.subscribe("product_viewed", (event) => {
const productVariant = event.data?.productVariant;
surf("addProduct:shopify", {
id: productVariant.product?.id,
name: productVariant.product?.title,
list: "", // The list
brand: productVariant.product?.vendor,
category: productVariant.product?.type,
variant: productVariant?.title,
price: productVariant?.price.amount,
});
surf(
"setCommerceAction:shopify",
"detail", // View Action
);
});
//add to cart event
analytics.subscribe("product_added_to_cart", (event) => {
const cartLine = event.data?.cartLine;
surf("addProduct:shopify", {
id: cartLine.merchandise?.product?.id, // The ID
name: cartLine.merchandise?.product?.title, // The name
brand: cartLine.merchandise?.product?.vendor, // The brand
category: cartLine.merchandise?.product?.type, // The category
variant: cartLine.merchandise?.title, // The variant
price: cartLine.cost?.totalAmount?.amount,
quantity: cartLine.quantity,
currency: cartLine.cost?.totalAmount?.currencyCode || "USD",
});
surf(
"setCommerceAction:shopify",
"add", // Add to Cart
);
});
//Remove from cart event
analytics.subscribe("product_removed_from_cart", (event) => {
const cartLine = event.data?.cartLine;
surf("addProduct:shopify", {
id: cartLine.merchandise?.product?.id, // The ID
name: cartLine.merchandise?.product?.title, // The name
brand: cartLine.merchandise?.product?.vendor, // The brand
category: cartLine.merchandise?.product?.type, // The category
variant: cartLine.merchandise?.title, // The variant
price: cartLine.cost?.totalAmount?.amount,
quantity: cartLine.quantity,
currency: cartLine.cost?.totalAmount?.currencyCode || "USD",
});
surf(
"setCommerceAction:digital",
"remove", // Remove to Cart
);
});
//Cart view event
analytics.subscribe("cart_viewed", (event) => {
var products = event.data?.cart?.lines;
var items = products;
items.forEach(function (i) {
(function (item) {
surf("addProduct:shopify", {
id: item.merchandise.product.id, // The ID
name: item.merchandise.product.title, // The name
brand: item.merchandise.product.vendor, // The brand
category: item.merchandise.product.type, // The category
variant: item.merchandise.title, // The variant
price: item.cost.totalAmount.amount,
quantity: item.quantity,
currency: item.cost.totalAmount.currencyCode || "USD",
});
})(i);
});
surf(
"setCommerceAction:shopify",
"cart", // View Cart
);
});
//begin checkout
analytics.subscribe('checkout_started', (event) => {
const checkout = event.data?.checkout;
var products = checkout.lineItems
var items = products
items.forEach(function(i) {
(function(item) {
surf('addProduct:shopify', {
id: item.variant?.product?.id, // The ID
name: item.variant?.product?.title, // The name
brand: item.variant?.product?.vendor, // The brand
category: item.variant?.product?.type, // The category
variant: item.variant?.title, // The variant
price: item.finalLinePrice?.amount,
quantity: item?.quantity,
currency: item.finalLinePrice?.currencyCode || 'USD',
})
})(i);
});
surf("setCommerceAction:shopify", "checkout");
});
//purchase event
analytics.subscribe("checkout_completed", (event) => {
var currentSegment = {
segmentId: 'orderFrom',
segmentVal: "Shopify",
};
surf('segment', currentSegment);
const items = event.data?.checkout?.lineItems
items.forEach(function(i) {
(function(item) {
surf('addProduct:digital', {
id: item.variant?.product?.id, // The ID
name: item.variant?.product?.title, // The name
brand: item.variant?.product?.vendor, // The brand
category: item.variant?.product?.type, // The category
variant: item.variant?.title, // The variant
price: item.variant?.price?.amount,
quantity: item?.quantity,
currency: item.price?.currencyCode || 'USD',
});
})(i);
});
const checkoutData = {
id: event.data?.checkout?.order?.id,
revenue: event.data?.checkout?.totalPrice?.amount,
tax: event.data?.checkout?.totalTax?.amount,
shipping: event.data?.checkout?.shippingLine?.price?.amount,
coupon: event.data?.checkout?.discountApplications[0]?.title,
currency: "USD",
}
surf("addTransaction:shopify", checkoutData);
surf('addProduct:shopify', checkoutData);
surf("setCommerceAction:shopify", "purchase");
});